Как установить SSL сертификат на свой веб-сервер (Apache2, Nginx). Зачем я перешёл на защищенный протокол. шаг. Мелкие правки по шаблону
Всем привет.
Многие мои читатели скорей всего заметили, что несколько недель назад я подключил к своему блогу сертификат SSL и тем самым перешёл с не защищенного протокола http на защищенный протокол https.
А также некоторые мои читатели могли заметить сильное падение трафика примерно на 10 дней. Это произошло, так как все мои статьи временно исчезли из поиска яндекса. А это кстати произошло из-за немного неправильного перехода на https. Об этом расскажу чуть ниже
А в этой статье я на личном примере расскажу, как установить SSL сертификат на свой сайт и при этом не потерять трафик с поисковиков. Я трафик потерял временно, а вы не потеряете, если прочитаете всё от начала до конца
Зачем я перешёл на защищенный протокол
Это всё современные тенденции в сфере сайтов и блогов в интернете. Совсем скоро практически все web-сайты перейдут на этот протокол.
Это связано с тем, что незащищённые сайты будут помечаться в браузерах как небезопасные. А вследствие этого такие сайты не будут пользоваться доверием у посетителей. А про поисковое продвижение такие сайты, по моему мнению, вообще смогут забыть, так как показатели отказов будут высоки и закрепиться в топ 10 поисковой выдачи будет практически невозможно.

Я думаю, что все это произойдет примерно через год, но я решил позаботиться о своём блоге заблаговременно. И уже осуществил переход, хотя есть ещё небольшие недоработки, которые, конечно же, будут устранены.
Итак. Зачем всем web-ресурсам в интернете необходим сертификат SSL, мы определились.
Виды сертификатов
Сертификаты бывают всякие разные.
В первую очередь их можно разделить на два вида:
- Самоподписанные
- Выданные центрами сертификации
Первый вид нас не интересует. Этот вид сертификата вы можете создать сами, но должного уровня доверия вы не получите. Приведу такое сравнение:
Cамоподписанный сертификат — это тоже самое, что документ, например, паспорт, который вы нарисовали сами.
Нам, блоггерам, нужны официальные сертификаты, выданные специальными центрами сертификации. Но они тоже бывают разные, отличаться могут по следующим параметрам:
- количество (один или много)
- поддержка национальных доменов, например, кириллических
- распространение защиты на поддомены
- уровень проверки и соответственно доверия
Нам, блоггерам, нужны самые обычные сертификаты SSL, которые проверяют только наше владение доменом. Выдаются за несколько минут. Стоят порядка 1000 рублей и более.
Для организаций, интернет магазинов, банков нужны более дорогие сертификаты, которые проверяют реальное существование организации, все её реквизиты и так далее. Но нам это не нужно.
После подключения самого простого сертификата, который нам блоггерам как раз и нужен, в адресной строке браузера слева от домена должен появится зеленый замочек.
Если сертификат более крутой, например, как для солидной организации или банка, то слева от адреса сайта находится так называемый Green Bar, что внушает большое доверие к организации.
На моем блоге кстати до сих еще не появился зеленый замочек. Вот борюсь с этой проблемой
Кстати если хотите подробнее узнать про SSL сертификаты, то можете скачать небольшую брошюру в лаборатории бизнес кейсов. Вот ссылка .
В лаборатории бизнес кейсов также есть отличная партнерка. Предлагаю зарегистрироваться по моей ссылке .
Как подключить ssl сертификат
Расскажу на своём примере.
Лично мне пришла идея приобрести SSL довольно спонтанно. Не люблю я торопиться, да и вообще я любитель откладывать дела потом — есть такой недостаток.
А подтолкнуло меня к этому предложение от регистратора доменных имён RegRu , которым я активно пользуюсь.
Суть предложения: если ваш домен находится на РегРу, то вы можете подключить SSL сертификат на год бесплатно от компании GlobalSign. Бесплатно предоставляется DomainSSL — начальный уровень доверия. Его стоимость 8850 рублей в год, но для клиентов РегРу 3000 рублей в год, а первый год вообще бесплатно.

В течение этого года я скорей всего подыщу более бюджетный вариант, но через год будет видно.
Кстати совсем недавно нашел еще одну компанию, занимающуюся реализацией SSL сертификатов — sslcertificate.ru . Можете ознакомиться и с их предложениями.
Вообще, я думаю, что у большинства блоггеров домены именно на РегРу , так как это самый известный регистратор, помимо регистрации доменов предоставляет еще множество полезных услуг. Вообще рекомендую этого регистратора, я доволен его услугами.
В поддержке регистратора есть также инструкции по установке SSL сертификата на сайт.
Дублировать инструкцию не вижу смысла, тем более что она не полная. Ведь помимо установки сертификата нужно выполнить еще ряд мероприятий.
Что вообще нужно сделать:
- Приобрести сертификат
- Установить его на сайт
- Заменить все ссылки внутри сайта на https
- В панели вебмастеров яндекса и гугл добавить новый сайт с https
- Указать главное зеркало
- Сделать переадресацию с http на https.
По сути это всё. Но здесь кроется несколько подводных камней.
Подводные камни
Третий пункт — замена всех ссылок
Пятый пункт — указать главное зеркало
Как это сделать, то есть как сказать поисковику, какой сайт считать главным. Делается это с помощью директивы host в файле роботс тхт..
Если не совсем понятно, то посмотрите как это сделано .
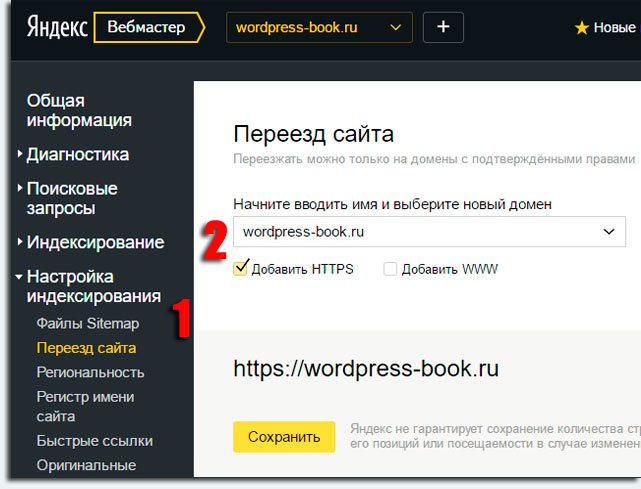
А также в вебмастере яндекса есть специальный инструмент «переезд сайта» в разделе «настройки индексирования». Там необходимо поставить галочку напротив https. Склейка зеркал произойдет в течение пары недель.

Когда переезд завершится, вы увидите примерно вот такую картину:
На скриншоте можно заметить, что ТИЦ сейчас 0, а был 20. Это временное явление — всё вернется, надо только подождать
А с гугл по моему проблем вообще не возникает
Шестой пункт — переадресация
Это самый коварный и в то же время простой пункт.
Переходить к этому пункту нужно только после того, как яндекс определит главное зеркало, то есть признает новый сайт с https главным. На это уйдет несколько недель: во-первых новый сайт должен проиндексироваться яндексом, а во-вторых, яндекс должен определить его, как главного.
В этом и заключалась моя ошибка, я сделал переадресацию сразу. А почему я допустил эту ошибку — да потому что неправильно искал информацию в интернете по переходу на защищенный протокол.
Нужно было сразу обратиться к первоисточнику: к справке яндекса , там всё очень понятно написано: всё четко и ничего лишнего. А я прочитал несколько статей других блоггеров, которые скорей всего не очень глубоко вникли в этот процесс. Но я их не виню, в первую очередь виноват я. Благо, что посещаемость уже вернулась.

Вообще жуткий график!
Кстати а как выполнить эту самую переадресацию, о которой говорится в шестом пункте. Лично я это сделал поставив всего одну галочку в панели управления своим хостингом. Если на вашем хостинге нет такой функции, то вам придется прописать эту переадресацию в файле.htaccess — google или яндекс вам в помощь.
Ну вот и всё! Теперь вы знаете, с какими сложностями я столкнулся при установке SSL сертификата на свой блог, какие допустил ошибки. Очень надеюсь, что вам очень пригодится мой опыт.
На обновления моего блога — тогда будете получать уведомления о новых статьях на свою электронную почту.
Жду ваших комментариев!
Всем пока и до скорых встреч!
С уважением! Абдуллин Руслан
Для чего необходим SSL-сертификат
HTTP-протокол, по которому в настоящий момент передается большинство html-страниц в сети Интернет, не может защитить данные, передаваемые между сервером и браузером посетителя. К таким данным можно отнести любую передаваемую информацию: пароли, номера телефонов, e-mail и т.д.
Обеспечить защиту передаваемых данных помогает установка SSL-сертификата . В этом случае соединение, устанавливаемое между браузером и сайтом, происходит по протоколу HTTPS. Данные, которые передаются по протоколу HTTPS, кодируются криптографическим протоколом, тем самым обеспечивается их защита.
Установка SSL-сертификат на ваш сайт позволяет:
Для интернет-магазина наличие SSL-сертификата позволит использовать такие сервисы как: Google Merchant и некоторые платежные шлюзы, например, Яндекс.Кассу.
Наличие SSL-сертификата является одним из факторов поискового ранжирования для ПС Google и Яндекс . Сервис Яндекс Вебмастер также выводит уведомление с рекомендацией использовать SSL-сертификат:
Более подробная информация о необходимости использования SSL-сертификата есть в .
2 способа подключения SSL-сертификата для домена интернет-магазина на InSales
Заказать SSL-сертификат через бэк-офис сайта
Для заказа SSL-сертификата через бэк-офис интернет-магазина на InSales перейдите в раздел Настройки -> Домены -> Нажмите на имя домена , к котрому нужно подключить SSL-сертификат.

В настройках домена нужно выбрать на каких страницах сайта использовать HTTPS:
1. Только при оформлении заказа - это самый безопасный вариант в случае, если сайт уже проиндексирован поисковыми системами. При использовании HTTPS только для страницы оформления заказа шифруются страницы корзины и оформления заказа. На индексацию сайта это никак не повлияет.
2. Для всего сайта - в этом случае будет выполняться шифрование всех страниц сайта. Актуально использовать для новых сайтов, которые еще не проиндексированы поисковыми системами. В случае если сайт уже проиндексирован в инструменах поисковых систем для веб-мастеров нужно будет внести соответствующие настройки, чтобы страницы сайта не выпадали из индекса.

После нажатия на кнопку "Сохранить" будет выполнено перенаправление на страницу "Ваши домены" , где у домена, к которому подключается SSL-сертификат будет статус "Ожидает оплаты" , а в разделе "Аккаунт" будет выставлен счет на получение SSL-сертификата.

Для оплаты получения SSL-сертификата перейдите в раздел "Аккаунт" -> "Счета" и оплатите счет любым удобным способом.

После оплаты счета SSL-сертификат будет автоматически подключен для вашего домена в течение 4-х часов (для всех старых url-адресов будут сформированы 301-ые редиректы на соотв. страницы с https в соответствии с требованиями поисковых систем).
После этого переход сайта на HTTPS завершится. Вам необходимо будет лишь добавить версию сайта на https в Яндекс Вебмастер и указать её в качестве главного зеркала в разделе Индексирование - Переезд сайта:

В течение нескольких дней после отправки заявки придет уведомление о смене главного зеркала. Также Вы можете добавить версию сайта на https в Google Search Console. При этом никаких дополнительных настроек для Google выполнять не нужно.
Дополнительно: если Вы вносили изменения в файл robots.txt стоит заменить директивы, содержащие адрес домена с http на https.
Загрузить свой SSL-сертификат
К домену, привязанному к сайту на InSales, также можно подключить сторонний SSL-сертификат.
Мы поддерживаем все типы SSL-сертификатов от любых поставщиков.
Для подключения стороннего SSL-сертификата необходимо запросить у поставщика Приватный ключ и всю Цепочку сертификатов .
Предоставленные поставщиком сертификата данные необходимо выслать нам в с просьбой подключить сертификат для вашего домена. В запросе укажите домен и способ подключения SSL-сертификата: для всего сайта или только для страницы оформления заказа и корзины .
Установка SSL сертификата
Для установки сертификата потребуется:
- Файл сертификата и цепочка сертификата . Центр сертификации присылает эти данные на почтовый ящик владельца сертификата.
- Ключ сертификата. Он у вас должен быть. Ключ генерируется перед заказом сертификата, на основе ключа генерируется csr запрос.
- Root доступ к серверу.
Инструкция по установке SSL-сертификата на домен средствами панели ISPmanager
После выпуска заказанного сертификата, на email, который был указан при заказе, Вы получите все необходимые файлы.
1. Зайдите в ISPmanager под пользователем, которому принадлежит домен. Войдя под root"ом это можно сделать так: ISPmanager - Пользователи - выделите пользователя - нажмите "Вход" (справа вверху кнопка с изображением лестницы и двери).
Примечание: не забудьте для пользователя включить SSL (ISPmanager - Пользователи - двойной клик по пользователю - вкладка "Права")
2. В разделе World Wide Web - "SSL-сертификаты" - справа вверху кнопка "Создать". Укажите "Тип сертификата" - существующий и заполните все поля:
Имя сертификата - имя сертификата, под которым он будет отображаться в системе. Может содержать буквы латинского алфавита, цифры, точки, а также знаки _ и -
Приватный ключ - укажите содержимое файла приватного ключа
Сертификат - укажите содержимое файла SSL-сертификата
Пароль - указывайте, если ключ сертификата зашифрован (обычно не требуется)
Цепочка сертификатов - Certificate bundle: цепочка сертификатов, которыми подписан данный сертификат. Подробнее о цепочках, в зависимости от типа сертификата, можно узнать в специальной статье .
3. После успешного добавления сертификата в разделе "WWW домены" можно его включить для сайта (двойной клик - установить галочку "SSL" - выбрать из списка нужный сертификат)
4. Детальная проверка установленного сертификата доступна по ссылкам:
Ручная установка SSL сертификата
Веб-сервер Apache
Если ssl запросы обрабатывает Apache, то сертификат устанавливается в файле конфигурации Apache. Проверить какой веб сервис отвечает на 443 (ssl) порту можно командой:
- Linux:
- FreeBSD:
Для установки сертификата откройте конфигурационный файл Apache. На FreeBSD это /usr/local/etc/apache22/httpd.conf. Debian - /etc/apache2/apache2.conf. Centos - /etc/httpd/conf/httpd.conf. Найдите VirtualHost вашего домена.
Иногда вы можете найти блоки
Создайте блок
- /var/www/user/data/www/domain.com - путь до домашней директории вашего домена.
- /path/to/ca.crt - файл корневого сертификата.
Перезапустите Apache командой apachectl restart или apache2ctl restart
Веб-сервер Nginx
Если ssl запросы обрабатывает Nginx, то сертификат устанавливается в файле конфигурации Nginx.
Откройте конфигурационный файл Nginx. На Linux - /etc/nginx/nginx.conf
Создайте серверный модуль для SSL соединения. Пример:
Server { listen 10.0.0.1:443; server_name domain.com; ssl on; ssl_certificate /path/to/domain.crt; ssl_certificate_key /path/to/domain.key ; }
- domain.com - имя вашего домена.
- 10.0.0.1 - ip адрес, на котором находится домен.
- /path/to/domain.crt - файл, в котором находится сертификат.
- /path/to/domain.key - файл, в котором находится ключ сертификата.
Цепочка сертификатов дописывается в файл с сертификатом.
Возьмем пример с Comodo Positive SSL. Центр сертификации присылает файлы domain.crt, PositiveSSLCA2 и AddTrustExternalCARoot. Цепочкой сертификата будет содержание файла PositiveSSLCA2 + AddTrustExternalCARoot. В итоге файл domain.crt должен содержать сертификат домена + сертификаты PositiveSSLCA2 + AddTrustExternalCARoot.
Перезапустите Nginx
- Linux:
Несколько SSL сертификатов на одном ip адресе
Если используется несколько сертификатов на одном ip адресе, то браузер получит сертификат сервера по умолчанию, независимо от запрашиваемого имени сервера. Это связано с поведением протокола SSL. SSL-соединение устанавливается до того, как браузер посылает HTTP-запрос, и веб сервер не знает имени запрашиваемого сервера. Следовательно, он лишь может предложить сертификат сервера по умолчанию.
Решение для работы нескольких HTTPS-серверов на одном IP-адресе - расширение Server Name Indication протокола TLS (SNI, RFC 6066), которое позволяет браузеру передать запрашиваемое имя сервера во время SSL handshake, а значит сервер будет знать, какой сертификат ему следует использовать для соединения. Почти все современные браузеры поддерживают SNI, однако чтобы использовать SNI, соответствующая поддержка должна присутствовать также в библиотеке OpenSSL. OpenSSL поддерживает SNI начиная с версии 0.9.8f.
Полезные команды Openssl
- Создание ключа для SSL-сертификата.
- Генерация CSR-запроса:
- Убрать пароль с ключа:
- Посмотреть данные CSR:
- Данные сертификата (проверить кем выдан, например):
- Проверить, что ключ соответствует сертификату:
Два значения должны совпадать.
- Узнать длину запроса:
- Проверить выдачу HTTPS:
Создание CSR запроса для Microsoft IIS
- Нажмите на имя сервера.
- Затем справа из меню Actions выберите Create Certificate Request. Откроется окно мастера создания запроса.

- Введите всю необходимую информацию.

Нажмите Next.
- В следующем окне можно все оставить без изменений. Нажмите Next.
- Введите имя вашего CSR файла.

- Откройте файл, используя текстовый редактор. Для оформления сертификата передайте свой CSR вместе с тэгами BEGIN и END.
Установка SSL сертификата на Microsoft IIS
- Нажмите Start - Administrative Tools - Internet Information Services (IIS) Manager.
- Нажмите на имя сервера.
- В разделе IIS откройте Server Certificates.
- Затем справа из меню Actions выберите Complete Certificate Request. Откроется окно мастера.

- Загрузите выданный Вам центром сертификации сертификат. Затем введите имя сертификата (оно необходимо только администратору для дальнейшей работы).

- Нажмите Оk, и сертификат будет установлен на сервер.
- Для того, чтобы установить данный сертификат на нужный веб-домен, перейдите в раздел Sites и выберите сайт, для которого заказан сертификат. Из меню Actions в правой части страницы нажмите на Bindings. Откроется окно Site Bindings.

- В окне Site Bindings нажмите Add... Откроется окно Add Site Binding.

- В меню Type выберите https. В меню IP address должен быть IP адрес сайта или All Unassigned. Порт - 443. В поле SSL Certificate выберите Ваш сертификат.

Нажмите Ok.
- Ваш сертификат установлен.
Здравствуйте, уважаемые коллеги, гости сайт. Как вы наверное уже слышали, с начала 2017 года поисковая система Google начнет занижать в поисковой выдаче сайты, не имеющие ssl сертификата. Грозятся такие проекты помечать черной меткой слева от URL и тем самым распугивать посетителей. Думаю, Яндекс тоже скоро подтянется. Давайте разбираться, что такое SSL сертификат, какие бывают его разновидности и как установить его на сайт.
1. Что такое SSL-сертификат
SSL-уровень защищенных сокетов (дополнение к стандартному протоколу, обеспечивающее безопасное соединение в зашифрованном виде). Для работы защищенного протокола требуется установка SSL-сертификата на сайт.
Как вы уже наверняка замечали, URL большинства веб-проектов начинаются с http , а у других, более продвинутых, с https . Так вот, ресурсы с окончанием "S " на конце протокола http имеют ssl сертификат и ресурс считается безопасным, то есть все данные обмена между браузером пользователя и сервером сайта шифруются. Если http расшифровывается как протокол передачи гипертекста, то https как безопасный протокол передачи гипертекста.
Разберемся в вопросе выбора, получения ssl сертификата, установки его на сайт и приспособления проекта к жизни с новыми реалиями.
2. Какие бывают SSL-сертификаты
По доверию
- - Самоподписные (self-signed). Браузер о вашем личном сертификате ничего не знает и будет об этом предупреждать посетителей, сгодится только для корпоративных сайтов узкого круга одной компании.
- - Доверительные (trasted). Выпускаются официальными сертификационными центрами, выбор для любых публичных сайтов.
По уровню проверки
- - Простая (Domain Validation, DV). В сертификате только домен. Подойдет для блогов, информационных сайтов, сайтов визиток.
- - С проверкой компании (Organization Validation, OV). В сертификате домен и название компании. Для интернет-магазинов.
- - С расширенной проверкой (Extended Validation, EV). В сертификате домен и название компании. В адресной строке компании ее название зелеными буквами. Для платежных систем, банков.
По количеству доменов на один сертификат
- - Для одного домена или поддомена.
- - До 100 доменов (multi-domen).
- - На один домен и все его поддомены (wildcard).
По цене
- - Бесплатные (некоммерческие проекты, молодые блоги и сайты).
- - Платные (для крупного портала, серьезного блога и т.д.)
Рассмотрим разницу между бесплатным и платным сертификатом. Для примера возьмем сертификаты Lets Encrypt и Comodo Positive SSL соответственно.
| Lets Encrypt | Comodo Positive SSL |
| Бесплатно | Около 500 руб. в год |
| Действителен 90 дней (обновляется автоматически) | Срок действия от 1 года |
| Высокое качество и стандарт шифрования | |
| Только на 1 домен | |
| Нет возможности установить на домен в зоне.рф | Есть возможность установить на домен в зоне.рф |
| Нет гарантий при утечке данных | Гарантия – 10 000 $ |
| Может быть несовместим с некоторыми старыми браузерами | Распознают 99,3% браузеров |
| Упрощенная процедура проверки (не нужны документы организации). | |
3. Где и как получить SSL-сертификат
Как уже было сказано, выпуском SSL занимаются официальные центры, такие как Comodo. Но покупать там напрямую нерационально. Существуют специальные партнерские центры, регистраторы доменов, некоторые хостинги, которые покупают сертификаты у официальных центров по оптовой цене, а потом перепродают нам со значительной скидкой.
Могу порекомендовать партнерский центр – https://www.firstssl.ru/ . Интерфейс сервиса интуитивно понятен, к нашим услугам несколько фильтров, по которым поиск и выбор сертификата значительно упрощается. Посмотрите видео с подробными инструкциями по покупке сертификата Сomodo Рositive SSL у упомянутого партнера.
4. Установка SSL-сертификата на сайт хостинга TimeWeb
Установку будем производить на примере бесплатного сертификата Lets Encrypt на хостинге , поскольку TimeWeb самый популярный хостинг в РФ и он лучше всех остальных подготовился к нововведениям.
Владельцы сайтов, припаркованных на других хостингах, выясните у своей технической поддержки, как установить у них SSL-сертификат.
Заказ SSL-сертификата на хостинге
Зайдите в панель управления хостинга.
- Перейдите в раздел "Дополнительные услуги ".

- Далее по ссылке "SSL-сертификаты ".
- В новом окне в поле "Сертификат " выберите требуемый.
- В поле "Домен " выберите свой, для которого заказывается сертификат.
Согласитесь с правилами предоставления услуг и нажмите на кнопку "Заказать ".
Нажмите на кнопку "OK " в новом окошке с сообщением об отправке заказа на SSL-сертификат.
 На странице "Дополнительных услуг
" очень скоро появится информация о подключении выбранного сертификата на домен.
На странице "Дополнительных услуг
" очень скоро появится информация о подключении выбранного сертификата на домен.
Настройка переадресации
Чтобы при обращении к сайту по старому адресу с http происходила автоматическая переадресация на https , выполните следующие несложные действия:
- На главной странице панели управления timeweb перейдите в раздел "Сайты ".

- Кликните по шестеренке у своего домена чтобы перейти к настройке переадресации.
- В новом окне активируйте опцию "использовать безопасное соединение https// " и не забудьте сохранить изменения.

Веб-мастерам сайтов не на TimeWeb следует поинтересоваться у технической поддержки своего хостинга о том, как сделать переадресацию с http
на https
(какой код прописать в файл .htaccess
). Хотя и в Интернете этой инфы предостаточно, но не всякий код подойдет именно под ваш хостинг.
5. Разблокировка контента
После установки сертификата и перехода на протокол с шифрованием передачи данных, ваш сайт неприглядно изменится. Это браузер посчитает, что некоторый контент небезопасен (много где еще останутся скрипты, ссылки со старым протоколом) и заблокирует его. Кроме того, вход в админку вызовет некоторые затруднения по той же причине. Не пугайтесь, эту проблему решить очень просто.
1. В файл .htaccess , или через файловый менеджер панели администратора на хостинге, самой последней строкой вставьте код – "SetEnvIf X-HTTPS 1 HTTPS ".

2. В файл конфигурации wp-config.php вставьте код "define(‘FORCE_SSL_ADMIN’, true); ".

Оба файла находятся в корневой папке сайта (на WordPress public_html
), если кто не знает.
6. Последние штрихи
1. В админке сайта перейдите в раздел "Настройки " и далее "Общие ".

2. В поля "Адрес WordPress (URL) " и " Адрес сайта (URL) " добавьте "s " в конец http . После этого все картинки проекта должны снова появиться там, куда они ранее были загружены.
3. В robots.txt исправьте адрес хоста и путь к карте сайта. Просто добавьте https:// перед URL как на картинке.

7. Проверка работы установленного сертификата
Для диагностики возможных ошибок установки и работы SSL сертификата воспользуйтесь онлайн-сервисом SSL Checker . Просто введите URL сайта в поле и нажмите на кнопку "Check SSL ". Если результат получится как на картинке ниже с зелеными галочками и стрелочкой, без красного и без восклицательных знаков в желтых треугольниках, значит все в порядке, можете ставить шампанское на лед или водку в морозильник, кому что больше по вкусу.

8. Устранение проблем смешанного контента
Дорогие коллеги, когда все выше обозначенные работы будут позади, перед доменом сайта в адресной строке браузера должен появиться значок замка зеленого цвета с аббревиатурой https тоже зеленого цвета.

Если замок не появился и https не перекрасился из серого в зеленый, значит на странице сайта существует проблема так называемого смешанного контента. Исправьте в ссылках на странице, в сайдбаре, в футере и т.п. все http на https , иначе браузер будет считать страницу небезопасной и соответственно на это реагировать.
Можно, конечно, облегчить себе жизнь и установить специальное расширение. Для WordPress подойдет плагин HTTP/HTTPS Remover , но он не во всех случаях помогает и кроме того это не наш метод. Для сайта с не очень большим количеством страниц можно исправить все вручную.
У браузера Google Chrome в этой работе нам в помощь есть один хороший инструмент.
- Чтобы его вызвать, на проблемной странице кликните по кружочку с буквой "i " в адресной строке в начале URL страницы.

- В открывшемся окошке перейдите по ссылке "Подробнее ".
- В появившейся нижней панели перейдите на вкладку "Console ".
Тут для нас информация по всем ссылкам и внешним скриптам, в которых требуется исправить http на https . Друзья, если у вас возникнут трудности по устранению проблемы смешанного контента, пишите мне на почту, помогу, если не лень будет конечно 🙂 .
Внутренние ссылки, в том числе и на картинки, на каждой странице тоже придется исправить. Для ручной работы, чтобы поставить этот процесс на конвейер, открывайте каждую страницу в режиме текст (по старому html), в поиске браузера (вызывается нажатием клавиш ctrl+F ) впишите свой домен, запустите поиск. После подсветки доменов напрягать глаза для поиска внутренних ссылок уже не придется. После каждого http вставьте букву "s ", сохраните изменения и проверьте результат.
 Для сайта с сотнями и тем более тысячами страниц ручная правка внутренних ссылок станет настоящей каторгой. Сергей Кокшаров в своей статье "Как одной командой изменить ссылки в базе данных или файлах " подскажет как автоматизировать процесс.
Для сайта с сотнями и тем более тысячами страниц ручная правка внутренних ссылок станет настоящей каторгой. Сергей Кокшаров в своей статье "Как одной командой изменить ссылки в базе данных или файлах " подскажет как автоматизировать процесс.
9. Уведомление поисковиков о новом сайте
Как вы, конечно, понимаете, для поисковых систем http://домен.ru и https ://домен.ru - два разных сайта. После перехода на защищенный протокол ваш старый сайт должен прекратить существование и возродиться с новым адресом. Надо уведомить об этом Яндекс и Google. Сделаем это без шума и пыли.
Зайдите в Яндекс Веб-мастер и следуйте следующей инструкции:
- Перейдите в раздел "Настройка индексирования " и далее "Переезд сайта ".

- Выберите свой домен, поставьте галочку у "Добавить HTTPS " и сохраните изменения.
- Откройте главную страницу "Яндекс Веб-мастер " и перейдите там по ссылке "добавить сайт ".

Старый можно будет удалить.
- Загрузите карту сайта в формате xml перейдя в "Настройка индексирования "→"Файлы Sitemap ", для чего укажите путь к карте сайта и нажмите на кнопку "Добавить ".

- Последнее, что тут осталось сделать, это убедиться, что все работает, нет ни фатальных, ни критических ошибок, ни каких-либо других проблем. Для этого перейдите в раздел "Диагностика "→"Диагностика сайта ".

Не расслабляйтесь, робот еще не до конца выполнил всю свою работу. Вполне может оказаться что он не сможет загрузить что-нибудь..txt всплывало сообщение: "Сервер отвечает редиректом на запрос /robots.txt".

Пришлось тогда временно отключить на сервере редирект с http на https для загрузки robots.txt. А то уже в индекс стало попадать множество дублей. После включения редиректа обратно, ошибка больше не появлялась.
Что касается Гугла, то там, как ни странно, не все так продумано. Вам придется в кабинете веб-мастера по новой добавить новый старый сайт с https .

Главное, как и в Яндексе, обязательно загрузите карту сайта для более быстрой индексации контента ресурса.

На этом, пожалуй, можно и закончить. Если у кого будут вопросы, замечания, предложения, ..., пишите в комментариях или лично мне на почту.
Обновлено: Апрель 22, 2017 автором: Роман Ваховский
Итак, вы приобрели SSL-сертификат для вашего домена. В процессе заказа вы должны были выбрать авторизационный email, расположенный на вашем домене: admin, administrator, hostmaster, postmaster, webmaster. На выбранный вами авторизационный email придет письмо содержащее ссылку, пройдя по которой, вы подтвердите ваши административные права домена. После этого на ваш контактный электронный почтовый ящик аккаунта поступит несколько писем.
Имеются следующие файлы:
Приватный ключ (для удобства сохраните его в виде простого текстового файла с именем ваш_домен.key)
Файл сертификата для вашего домена, ваш_домен.crt
Два файла цепочки сертификатов PositiveSSLCA2.crt и AddTrustExternalCARoot.crt
В этом руководстве пошагово описаны способы привязки SSL-сертификата к сайту для организации безопасного шифрованного соединения между веб-сервером и браузером клиента.
Обратите внимание, если письмо, содержащее приватный ключ, к вам не поступило, то в первую очередь проверьте, пожалуйста, каталог "Спам" в вашем почтовом ящике. В том случае, если в указанном каталоге письмо не обнаружено, напишите, пожалуйста, письмо с контактного электронного почтового ящика аккаунта на
Установка сертификата средствами ISPmanager
1. Войдите в ISPmanager под учетной записью "root". (Если вы заказали VPS сервер на тарифе с администрированием нашими специалистами, то данный шаг необходимо пропустить)
Войдите в меню "Учетные записи" → "Пользователи", выберите пользователя-владельца сайта, к которому требуется привязать SSL-сертификат, и нажмите кнопку "Изменить".
В появившемся установите галочку "Может использовать SSL", если она еще не установлена.
Сохраните изменения кнопкой "Ok".
Дальнейшие действия мы будем выполнять от имени созданного пользователя-владельца сайтов. Снова выберите вашего пользователя-владельца сайта и нажмите кнопку "Войти" в правом верхнем углу, ISPmanager автоматически понизит ваши привилегии до его уровня.
2. Перейдите в раздел "WWW" → "WWW-домены". В списке отображаются все добавленные в конфигурационные файлы веб-сервера домены, в колонке "Параметры" иконками отображается наличие или отсутствие тех или иных модулей веб-сервера, которые участвуют в обработке запросов к сайту. Необходимо подключить модуль для работы с SSL для сайта, для этого выберите домен и нажмите кнопку "Изменить" сверху.
Откроется новая вкладка, в которой нужно установить галочку "Защищённое соединение (SSL)" и "Перенаправлять HTTP-запросы в HTTPS" и сохранить изменения кнопкой "Ok". Обратите внимание, желательно чтобы этот домен был единственным доменом с SSL на этом IP-адресе.
3. Теперь перейдем в раздел "WWW" → "SSL сертификаты", здесь показаны все имеющиеся на сервере сертификаты безопасности, отсюда мы добавим наш. Обратите внимание на наличие самоподписанного сертификата для вашего домена - он был сгенерирован ISPmanager-ом автоматически на предыдущем шаге, в момент когда вы установили галочку "SSL" в настройках WWW-домена. Этот сертификат использоваться не будет, мы добавим наш, сделать это можно кнопкой "Создать" сверху.
На первом шаге выберете тип сертификата "существующий".
На втором шаге вам необходимо будет ввести имя сертификата, сам сертификат, приватный ключ сертификата и подтверждающую цепочку. Откройте в "Блокноте" все имеющиеся у вас файлы: приватный ключ, который мы сохранили в файл ваш_домен.key, файл сертификата ваш_домен.crt и другие два. В форму ввода "SSL-сертификат" скопируйте содержимое файла ваш_домен.crt; в форму "Ключ SSL-сертификата" скопируйте текст из файла ваш_домен.key. В форму "Цепочка SSL-сертификатов" последовательно скопируйте содержимое файлов PositiveSSLCA2.crt и AddTrustExternalCARoot.crt, именно в этом порядке. Нажмите кнопку "Завершить" для сохранения введенных данных.
В открывшемся окне в поле "SSL-сертификат" выберете добавленный вами в предыдущем шаге сертификат и подтвердите изменения кнопкой "Ok".
5. Перейдите на ваш сайт, для работы по шифрованному соединению в адресной строке браузера впишите адрес наподобие "https://ваш_домен.ru/". Аббревиатура "https" означает работу по шифрованному протоколу HTTP, что нам и требуется. Если все сделано правильно, браузер не будет выдавать никаких предупреждений или сообщений о потенциальных угрозах, а сразу отобразит сайт. В адресной строке при этом тем или иным способом будет обозначен факт того, что передаваемые данные шифруются и сертификат подтвержден.
Настройка закончена. Следует, однако, иметь в виду, что при каких-либо изменениях в ПО веб-сервера (его переконфигурирование, смена IP-адреса домена, установка nginx перед Apache например) эта схема работы может нарушиться. В этом случае возможно придется внести соответствующие коррективы в конфигурационные файлы веб-сервера вручную.
Если у вас возникнут какие-либо вопросы при добавлении сертификата к вашему сайту - техническая поддержка всегда будет рада помочь вам, напишите пожалуйста письмо на адрес support@сайт с контактного e-mail вашего сервера.
Установка сертификата утилитами из консоли: CentOS, Apache 2
Если на вашем сервере установлен и используется проксирующий веб-сервер nginx, вам следует организовать работу с сертификатами с его помощью. Инструкция по настройке nginx ниже, отдельным пунктом.
1. Поместите все 4 файла (приватный ключ, сохраненный в файле ваш_домен.key , и файлы сертификатов ваш_домен.crt , PositiveSSLCA2.crt и AddTrustExternalCARoot.crt
# cat /var/www/httpd-cert/PositiveSSLCA2.crt /var/www/httpd-cert/AddTrustExternalCARoot.crt > -bundle
# openssl verify /var/www/httpd-cert/ваш_домен.crt-bundle
5. В конфигурационном файле Apache 2 (наиболее вероятно - /etc/httpd/conf/httpd.conf) создайте новый VirtualHost на 443м порту. Ниже приведены только директивы, отвечающие за работу с сертификатом, остальные можно скопировать по аналогии из имеющегося для 80-го порта:
SSLEngine on
SetEnvIf User-Agent ".*MSIE.*" nokeepalive ssl-unclean-shutdown downgrade-1.0 force-response-1.0
SSLCertificateFile /var/www/httpd-cert/ваш_домен.crt
SSLCertificateKeyFile /var/www/httpd-cert/ваш_домен.key
SSLCACertificateFile /var/www/httpd-cert/ваш_домен.crt-bundle
ServerName ваш_домен
...
6. Проверьте корректность синтаксиса конфигурационного файла:
# /etc/init.d/httpd configtest
Syntax OK
Перезапустите Apache и проверьте работу сайта с https://, если все сделано правильно - в адресной строке при этом тем или иным способом будет обозначен факт того, что передаваемые данные шифруются и сертификат подтвержден.
Установка сертификата утилитами из консоли: CentOS, nginx
1. Поместите все 4 файла (приватный ключ, сохраненный в файле ваш_домен.key, и файлы сертификатов ваш_домен.crt , PositiveSSLCA2.crt и AddTrustExternalCARoot.crt ) в директорию /var/www/httpd-cert/.
2. Установите владельца и группу всех файлов в root:
# chown root:root /var/www/httpd-cert/ваш_домен.key /var/www/httpd-cert/ваш_домен.crt /var/www/httpd-cert/PositiveSSLCA2.crt /var/www/httpd-cert/AddTrustExternalCARoot.crt
3. Установите права на файл ключа "только для владельца, только для чтения":
# chmod 400 /var/www/httpd-cert/ваш_домен.key
4. Создайте файл цепочки сертификатов:
# cat /var/www/httpd-cert/AddTrustExternalCARoot.crt >> /var/www/httpd-cert/ваш_домен.crt
# cat /var/www/httpd-cert/PositiveSSLCA2.crt >> /var/www/httpd-cert/ваш_домен.crt
Проверить подлинность цепочки сертификата можно так:
# openssl verify /var/www/httpd-cert/ваш_домен.crt
/var/www/httpd-cert/ваш_домен.bundle: OK
Посмотреть информацию об сертификате - например так:
# openssl x509 -text -in ваш_домен.crt
5. Внесите в конфигурационный файл nginx, в модуль server, следующие директивы:
server {
Ssl on;
ssl_certificate /var/www/httpd-cert/ваш_домен.crt;
ssl_certificate_key /var/www/httpd-cert/ваш_домен.key;
Server_name your.domain.com;
...
}
Обратите внимание, что это должен быть первый, и желательно единственный VirtualHost на этом IP-адресе на 443 порту.
6. Перезапустите nginx командой
# /etc/init.d/nginx restart
и проверьте работу сайта с https://, если все сделано правильно - в адресной строке при этом тем или иным способом будет обозначен факт того, что передаваемые данные шифруются и сертификат подтвержден.










